

#Multiple url extractor code#
If you want to extract the external URLs only, then this is the code you need to use. var urls = document.querySelectorAll('a') Ĭonsole.log(urls.href) Extract External URLs OnlyĮxternal Links are the ones that point outside the current domain. If you are using Chrome or Firefox use the following code for a styled version of the same.ĭemo of extracting links from Wikipedia page using dev console var urls = document.querySelectorAll('a') Ĭonsole.log("%c#"+url+" > %c"+urls.innerHTML +" > %c"+urls.href,"color:red ","color:green ","color:blue ") Īnd if you want to extract just the links without the anchor text, then use the following code. } Extract URLs + Corresponding Anchor Text – Styled Output (For Chrome & Firefox) var urls = document.querySelectorAll('a') Ĭonsole.log("#"+url+" > "+urls.innerHTML +" > "+urls.href) The following is a cross-browser supported code for extracting URLs along with their anchor text. Copy the code, paste it into the console and hit enter. The JavaScript snippets to extract links are given below. 51K Announcement: We just launched Online Unicode Tools a collection of browser-based Unicode utilities.
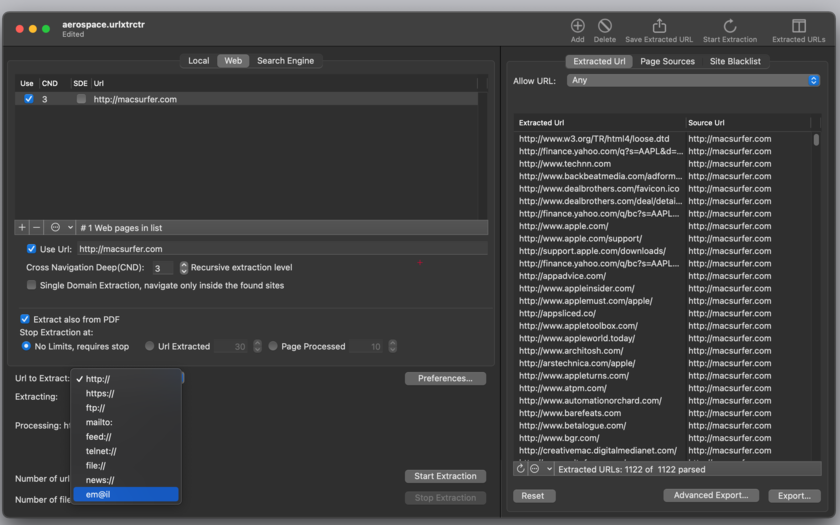
#Multiple url extractor mac#
I can’t stress enough how useful that is! To open the console on Chrome, press Cmd + Shift + i on Mac and Ctrl + Shift + i on Windows. Just paste your text in the form below, press the Extract Links button, and you'll get a list of all links found in the text. You can write JavaScript code and inject it into the current page to do all sorts of fancy things. Note: Only works best with URI/URLs that are separated by space/tab or new lines, this extractor is certainly not perfect and there are flaws, just try and see. The browser console is an excellent tool to test and debug things. Two other techniques to extract links from page are also shared here for people who don’t want to get their hands dirty with code 😄. If you are impressed with this, do learn some JavaScript as it comes very handy. This article serves as a short demonstration of how you can use browser developer consoles to scrape data from the web page. What do you do when you want to export all or specific links from a webpage? Copying them one after another is monotonous and useless especially when you can automate it with a line of JavaScript code.

Extracting URLs using Dev Tools console.


 0 kommentar(er)
0 kommentar(er)
